Custom splash page: Difference between revisions
No edit summary |
No edit summary |
||
| (9 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
All you have to do is to create a <tt>app/views/home/_show.html.haml</tt> to define your own splash page for your Diaspora pod. Or <tt>app/views/home/_show.html.erb</tt> if you prefer to write plain HTML instead of [https://haml.info/ HAML]. Do not copy or overwrite <tt>app/views/home/show.html.haml</tt> (note the missing underscore) or <tt>public/default.html</tt>! | |||
If you create or change this file, be sure to restart Diaspora, you will get server errors or simply no effect otherwise. | |||
A very basic example of a <tt>_show.html.haml</tt> would be something like: | A very basic example of a <tt>_show.html.haml</tt> would be something like: | ||
<pre> | <pre> | ||
.text-center | |||
%h2 Welcome to my pod! | |||
</pre> | </pre> | ||
[[File:Custom_splash_example1.png|700px]] | |||
A detailed example of a HTML based <tt>_show.html.erb</tt> landing page would be: | |||
<pre> | <pre> | ||
<div class="container"> | |||
<div class="row"> | |||
<div class="span12 text-center"> | |||
<h1>Welcome to diaspora*</h1> | |||
<h3>Social Networking with <em>actual</em> privacy</h3> | |||
</div> | |||
</div> | |||
<div class="row"> | |||
<div class="span12 text-center"> | |||
<h2><a href="/users/sign_up">Sign up </a> or <a href="/users/sign_in">sign in</a></h2> | |||
</div> | |||
</div> | |||
</div> | |||
</pre> | |||
[[File:Custom_splash_example2.png|700px]] | |||
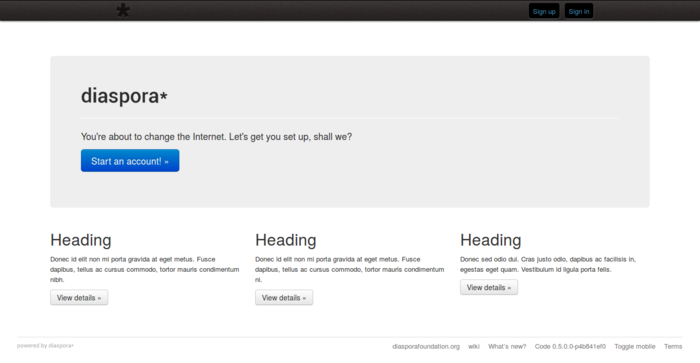
A more complete example using the Twitter Bootstrap "Hero" template would look like the following: | |||
% | <pre> | ||
.container{style: "padding-top: 5%;"} | |||
.hero-unit | |||
= image_tag "branding/logo.png" | |||
%hr/ | |||
%p | |||
%b You're about to change the Internet. Let's get you set up, shall we? | |||
%p | |||
= link_to "Start an account! »", new_user_registration_path, class: "btn btn-primary btn-large" | |||
.row | |||
.span4 | |||
%h2 Heading | |||
%p Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh. | |||
%p | |||
%a.btn{:href => "#"} View details » | |||
.span4 | |||
%h2 Heading | |||
%p Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum ni. | |||
%p | |||
%a.btn{:href => "#"} View details » | |||
.span4 | |||
%h2 Heading | |||
%p Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis. | |||
%p | |||
%a.btn{:href => "#"} View details » | |||
</pre> | </pre> | ||
[[File:Custom_splash_example3.png|700px]] | |||
Diaspora already uses [http://twitter.github.com/bootstrap/ Bootstrap] CSS so no need to add it yourself, and examples of use are readily available in the previous link. More examples can be found [https://github.com/czarneckid/twitter-bootstrap-examples-haml/tree/master/views here.] but will need to be tweaked similar to the one below. (Linked JS files need to be added yourself. download [http://twitter.github.com/bootstrap/ here.]) | Diaspora already uses [http://twitter.github.com/bootstrap/ Bootstrap] CSS so no need to add it yourself, and examples of use are readily available in the previous link. More examples can be found [https://github.com/czarneckid/twitter-bootstrap-examples-haml/tree/master/views here.] but will need to be tweaked similar to the one below. (Linked JS files need to be added yourself. download [http://twitter.github.com/bootstrap/ here.]) | ||
| Line 79: | Line 72: | ||
Ensure that <tt>public/</tt> doesn’t contain any <tt>index.html</tt> or another file that would be used as index file by your Webserver. If such a file exists it’s given precedence by your Webserver and can break the log in. | Ensure that <tt>public/</tt> doesn’t contain any <tt>index.html</tt> or another file that would be used as index file by your Webserver. If such a file exists it’s given precedence by your Webserver and can break the log in. | ||
[[Category:Podmin]] | [[Category:Podmin]] | ||
Latest revision as of 13:22, 5 October 2020
All you have to do is to create a app/views/home/_show.html.haml to define your own splash page for your Diaspora pod. Or app/views/home/_show.html.erb if you prefer to write plain HTML instead of HAML. Do not copy or overwrite app/views/home/show.html.haml (note the missing underscore) or public/default.html!
If you create or change this file, be sure to restart Diaspora, you will get server errors or simply no effect otherwise.
A very basic example of a _show.html.haml would be something like:
.text-center %h2 Welcome to my pod!
A detailed example of a HTML based _show.html.erb landing page would be:
<div class="container">
<div class="row">
<div class="span12 text-center">
<h1>Welcome to diaspora*</h1>
<h3>Social Networking with <em>actual</em> privacy</h3>
</div>
</div>
<div class="row">
<div class="span12 text-center">
<h2><a href="/users/sign_up">Sign up </a> or <a href="/users/sign_in">sign in</a></h2>
</div>
</div>
</div>
A more complete example using the Twitter Bootstrap "Hero" template would look like the following:
.container{style: "padding-top: 5%;"}
.hero-unit
= image_tag "branding/logo.png"
%hr/
%p
%b You're about to change the Internet. Let's get you set up, shall we?
%p
= link_to "Start an account! »", new_user_registration_path, class: "btn btn-primary btn-large"
.row
.span4
%h2 Heading
%p Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.
%p
%a.btn{:href => "#"} View details »
.span4
%h2 Heading
%p Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum ni.
%p
%a.btn{:href => "#"} View details »
.span4
%h2 Heading
%p Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis.
%p
%a.btn{:href => "#"} View details »
Diaspora already uses Bootstrap CSS so no need to add it yourself, and examples of use are readily available in the previous link. More examples can be found here. but will need to be tweaked similar to the one below. (Linked JS files need to be added yourself. download here.)
Notice the examples above do not include the “head” & “html” elements, those are rendered by Diaspora. For your landing page you just need to provide the body section, and anything else you chose to include.
Ensure that public/ doesn’t contain any index.html or another file that would be used as index file by your Webserver. If such a file exists it’s given precedence by your Webserver and can break the log in.